测试示例应用程序
在这一节,将看到示例应用程序的作用。首先,创建 portlet WAR 并把它安装到 Jetspeed 门户。然后,把三个 portlet 添加到门户,看它们是如何工作的。将把它们全都构建到一个页面,但如果需要也可以把它们放到多个页面;幕后的机制仍然起作用。
把 portlet 应用程序安装到 Jetspeed
把 portlet WAR 文件安装到 Jetspeed 的方法是把 WAR 文件拷贝到 <Jetspeed install dir>/webapps/jetspeed/WEB-INF/deploy 目录。然后 Jetspeed 会自动安装 portlet,portlet 即可使用了。
使用以下步骤把新页面添加到 Jetspeed 门户:
- 进入 Jetspeed 门户,并作为管理员登录。
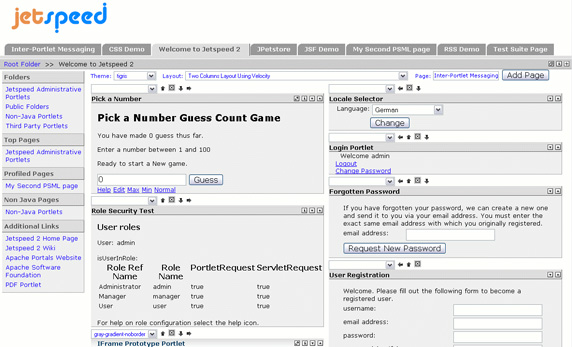
- 点击右下角的 Edit 图标,并添加名为 Inter-Portlet Messaging 的新页面,如图 2 所示:
图 2. 添加新页面

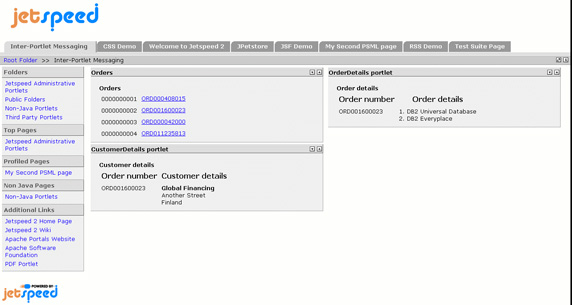
- 选择 Inter-Portlet Messaging 页面并点击 Edit 图标。然后点击 Add a portlet 图标,在这个页面上添加 portlet。选择 Orders、Order Details 和 Customer Details portlet,并点击 Select portlets,把选中的 portlet 添加到门户页面。完成之后,页面看起来应当像图 3:
图 3. 页面上的 Portlet

Portlet
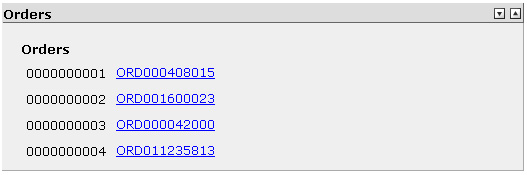
Orders portlet 如图 4 所示,列出订单:
图 4. Orders portlet

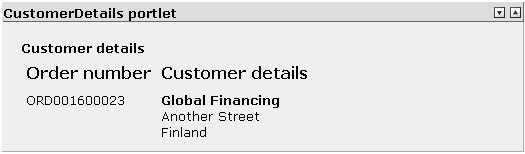
在点击订单号时,其他 portlet 显示这个订单的细节。Customer Details portlet 显示客户信息,如图 5 所示。信息检索自 MockupDB。
图 5. Customer Details portlet

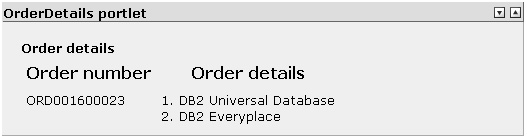
Order Details portlet 也显示检索自 MockupDB 的信息,如图 6 所示:
图 6. Order Details portlet

如果喜欢,可以回过去,向不同的页面添加一个或多个 portlet。将会看到,portlet 不需要在单个页面上,因为 portlet 内容保存在用户会话中。